안녕하세요, 오늘은 Vercel로 사이트를 배포하는 방법에 대해 알려드리겠습니다.
Vercel 말고 Netlify 같은 다른 서비스도 존재하지만 속도가 편의성 측면에서 Vercel이 좋은 것 같기도 하고 저도 사용하고 있어서 이번에 다루게 되었습니다.
소개
Vercel은 클라우드 기반의 서버리스 플랫폼으로, 정적 웹 사이트와 서버리스 함수(Serverless Functions)를 쉽게 배포할 수 있도록 도와줍니다. 정적 웹 사이트 호스팅은 HTML, CSS, JavaScript와 같은 정적 파일을 제공하는 데 사용되며, 서버리스 함수는 동적인 기능을 구현할 수 있습니다. Vercel은 개발자가 코드를 업로드하고 필요한 경우 자동으로 확장하며, 애플리케이션을 전 세계적으로 배포할 수 있는 기능을 제공합니다.
1. Github 계정 준비
Vercel은 Git Repository를 Import해서 사이트를 배포합니다. 먼저 Github 계정을 만들어주셔야 합니다.
Github 계정은 가지고 있을 것으로 생각되니 가입하는 내용은 넘어가겠습니다.
2. Vercel 가입하기
vercel.com에서 Vercel에 가입하실 수 있습니다.
Github로 로그인을 하신 후 전화번호를 인증해주시면 가입이 완료됩니다.
3. Import
홈페이지에서 Add New…를 누르고 Project를 눌러서 자신의 Git Repository에서 Import 하실 수 있습니다.
저희는 옆의 Template을 이용해보겠습니다. Browse All Templates →를 누르시고
아래의 Template를 찾아주세요.

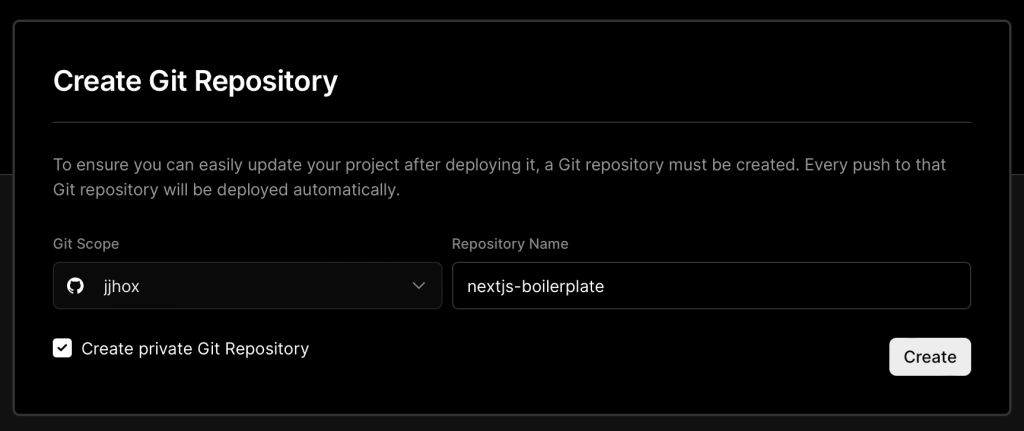
Deploy 버튼을 누르고 Create Git Repository에서 Create를 눌러서 Git Repository를 생성해주세요.

생성 후 Deploy를 해주시면 사이트가 공개됩니다.
원하는 도메인을 추가하고 싶으시다면 Domains를 눌러 추가하실 수 있습니다.
Vercel은 Git Repository에서 코드, 파일을 수정하면 바로 새로 Build 해서 업로드되서 정말 편하게 이용할 수 있습니다.
Next.js로 개발을 하시는 분들은 Vercel을 사용하시는 것을 추천합니다.
궁금한 점이 있다면 댓글 남겨주세요 🙂